ログイン & 編集の基本
concrete5 の編集を始めるには、セキュリティーの為に、ID とパスワードを入力し、編集の権限を持った人であると確認してから編集することができる様になります。
尚、このチュートリアルは「20分で分かる concrete5 (Part 1) @ CSS Nite in Ginza Vol.41 (CMS特集)」の5分12秒辺りからの動画でも視聴可能です。
1. ログインの仕方
concrete5 にログインする方法は2つあります。
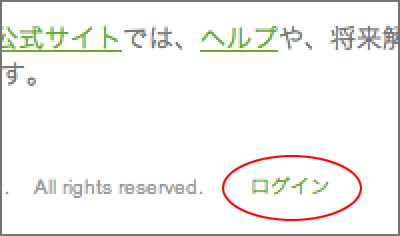
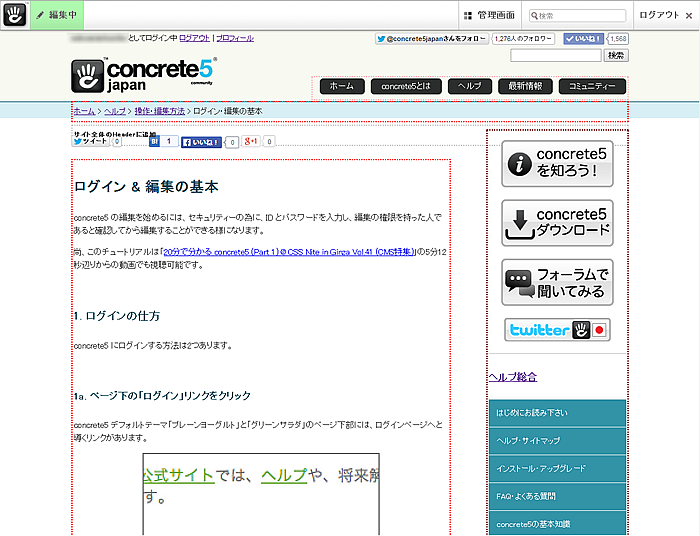
1a. ページ下の「ログイン」リンクをクリック
concrete5 デフォルトテーマ「プレーンヨーグルト」と「グリーンサラダ」のページ下部には、ログインページへと導くリンクがあります。

1b. ログインページに直接訪問
ただし、テーマによっては、このログイン用のリンクが設置されていないテーマがあります。
その際は、お使いのブラウザーにログインページへのアドレスを入力して下さい
http://[concrete5サイトのURL]/index.php/login
*[concrete5サイトのURL]の部分を、ご自分のインストール先のURLに置き換えて入力して下さい。
例: concrete5 を「http://example.com」にインストールした場合、ログインアドレスは
http://example.com/index.php/login
例: concrete5 を「http://example.com/abc/」とディレクトリー以下にインストールした場合、ログインアドレスは
http://example.com/abc/index.php/login
となります
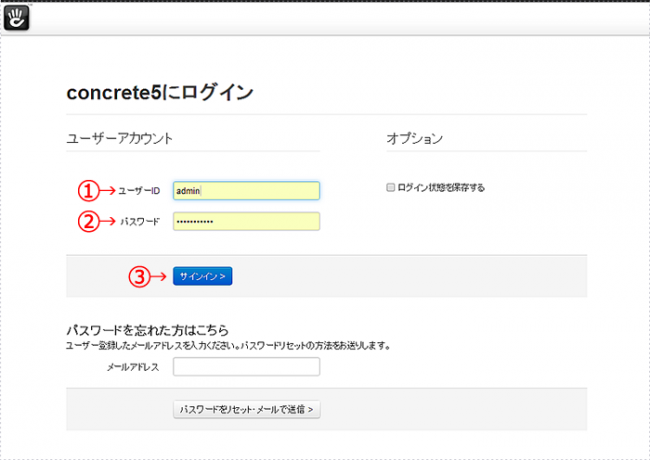
2. ユーザーID と パスワードを入力
ログインページで、ID とパスワードを入力し「サインイン」ボタンを押して下さい

*自分のIDやパスワードを無くされた場合
concrete5 では、 パスワードを暗号化しているため、 Usagi Project 関係者でも、 Concrete CMS Inc の開発者であっても、パスワードを再取得する事は出来ない様になっています。
パスワードを忘れた方は、ログインページ下にある「パスワードを忘れた方はこちら」から、インストール時やユーザー登録で使用しているメールアドレスを入力して下さい。concrete5 が、指定したメールアドレスにパスワードをリセットする為のリンクを送付します。
ですので、自分のIDとパスワードを紛失された方で、concrete5 インストール時に
- 架空のメールアドレスを入力された方
- 登録されているメールアドレスが使えなくなった方
は、残念ですが、永遠に concrete5サイト にログインすることができなくなります。最初から concrete5 をインストールし直して、サイトを再構築するしか無い事をご了承下さい。
Usagi Project 、 Concrete CMS, Inc. では、パスワードを紛失した責任や、サポートは一切行いません。
2. 編集の基本
ログインが成功すると、設定を変更しない限り、管理者であれば「管理画面」ページに飛びます。
*「管理画面」→「ユーザー・グループ管理」ページ → 「ログイン・ユーザー登録」タブ → 「ログイン後スタートページ設定」より、ログイン後に訪れるページの設定を変えれます。
編集をしたいページに行く
とにもかくにも、編集を行いたいページを訪れて下さい。
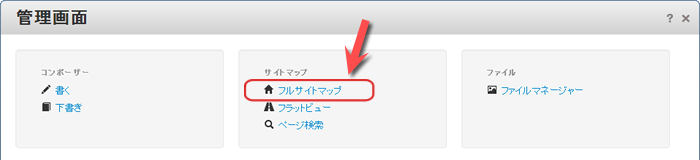
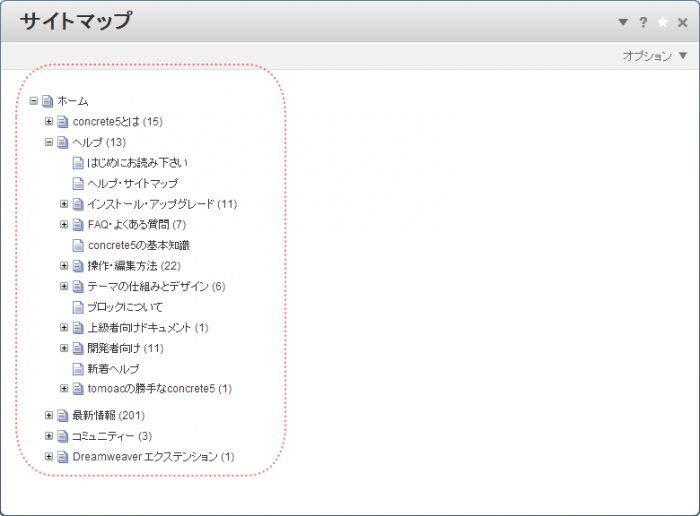
concrete5 では、トップページより、ウェブサイトを普通にブラウズするようにリンクを辿る方法と、「管理画面」-「サイトマップ」より目的のページに行き着く方法があります。


特に、「下書き保存 & プレビュー」でページを保存されている場合は、サイトの「オートナビ」ブロックや「ページリスト」ブロックでは表示されていない場合がありますので、[管理画面] - [サイトマップ] から、目的のページに訪問する事をお勧めします。
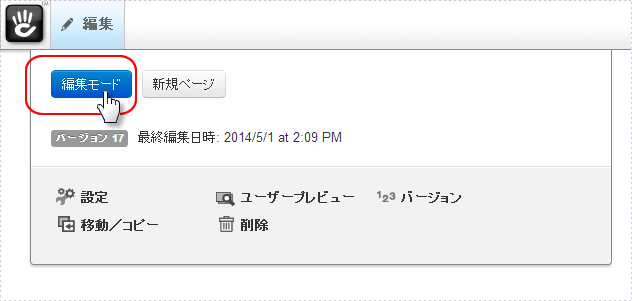
画面上部のツールバーより「編集モード」ボタンを押す


するとページが編集モードになり、各ブロックの編集をすることができる様になります。

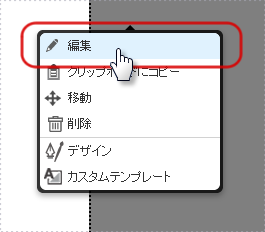
編集したいブロックをクリック
そして、編集したいブロックをクリックし「編集」をクリックすると、そのブロックが編集出来る様になります。

3. ブロックの移動方法:移動モード
concrete5 は、一部の拡張パッケージを除いて、全ての部分がブロックで構成されており、そのブロックを自由自在に動かす事が出来ます。
ただし、Internet ExploereやFirefox、Safariなど、インターネットブラウザの技術的な問題から、ブロックを移動させる際には「移動モード」に変更し、場所を保存する事が必要になります。
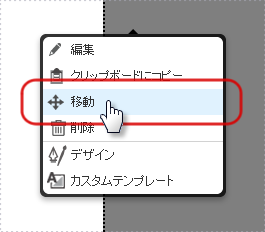
1. 編集モードに移行後、任意のブロックをクリック
2. メニューから「移動」を選択

3. ページが移動モードになり、ブロックを自由自在に動かすことができる様になります
4. ブロックを好みの位置に移動。
*ただし、上級権限モードで、特定のエリアの編集を許可されていないユーザーは、全てのブロックを移動することができるとは限りません。
5. ページ左上の「場所を保存」をクリック

これで新しい場所の位置は保存されましたが、以下の編集モード終了処理を行わない限り、有効になりません。(ゲストユーザーには変更が反映していません。)
4. 編集モードを終了 & 編集履歴を残す
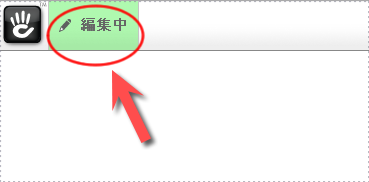
編集を終了させたい場合や、一時的に作業を終わらせたい場合、「編集モード終了」ボタンを押し、いままでの編集を保存します。
1. ページ右上の緑色になっている「編集中」をクリック

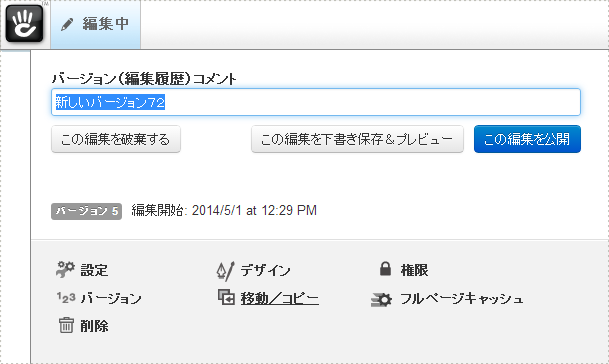
2. バージョン(編集履歴)コメントを記入
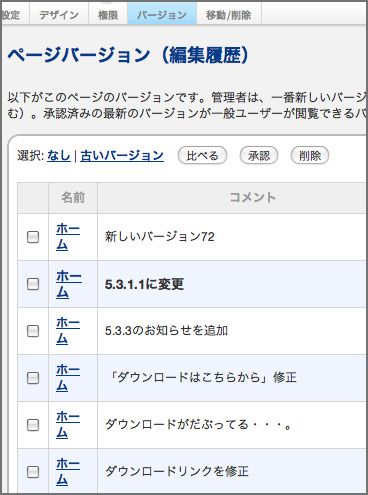
以下のようなウインドウが表示され、「バージョン(編集履歴)コメント」を書き残すテキストフィールドが現れます。

「編集履歴コメント」とは、後日、ページの編集履歴を閲覧する際に、自分がどのような編集を行ったか一目瞭然で分かる様にメモをする為のものです。
例えば、当 concrete5 日本語サイトでは、Usagi Project のWEB担当メンバー複数でサイトのページ管理をしています。以下の様にメモを残し、どういう変更を行ったかが分かる様にしています。。

1人でサイトを運用されている方でも、「新しいバージョン○○」というデフォルトのコメントで保存されるのも構いませんが、後日の管理の時、結構役に立ちますので、どういう編集を行ったかをきちんとメモされる事を習慣にされることをオススメします。
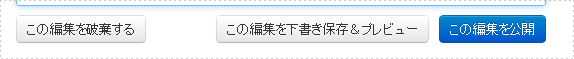
2. 保存するタイプを選ぶ

- 「この編集を放棄する」
- 該当ページの「編集モード」ボタンを押す前の状態に戻り、編集が全て破棄されます
- これを選択される時は編集履歴コメントは残りません
- 「この編集を下書き保存&プレビュー」
- 編集が保存されますが、ログインしていないゲストユーザーには以前の状態のページが表示されています。
- ログインをしているユーザーは、編集後の結果を閲覧出来ます
- 「この編集を公開」
- 編集が保存され、ログインしていないゲストユーザーにも、その結果が表示されます
2時間・自動ログアウトについて
注意:)concrete5 では、セキュリティーの観点から、デフォルトの設定で、2時間なにも動作をしていないと、自動ログアウトされる様になっています。特に長い文章のあるページを編集されている方は、最低1時間に1回ぐらいは、サーバーとデータのやり取りをするような動作をして、ログイン状態を保ち続ける事を忘れない様にして下さい。
concrete5 サイト編集の基本でした。